.js 프레임워크
HOME .js 프레임워크
Package Explorer
-
Views

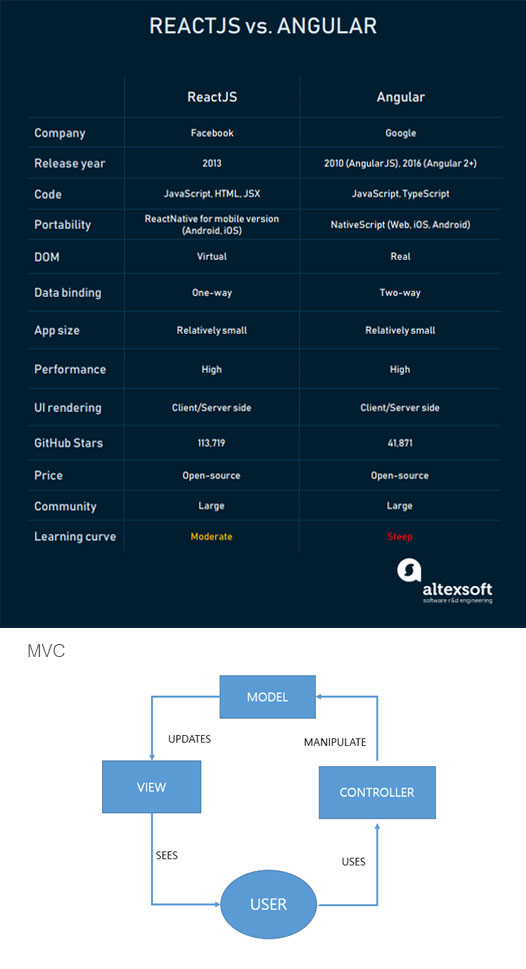
.js | MVC 패턴
선언 : ng-app=firstApp
컨트롤러 추가 : div ng-controller="FirstConroller"
firstApp.controller('FirstController', function($scope) {
Reference : www.w3schools.com/angular
Test : Angular.js 데모
< script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">< /script>
[예1]
< div ng-app="myApp">
< div ng-controller="UserCtrl">
< p class="id">ID: {{ user.details.id }}< /p>
< p class="username">Name, {{ user.details.username }}< /p>
< /div>
< /div>
var myApp = angular.module('myApp', []);
myApp.controller('UserCtrl', ['$scope', function ($scope) {
$scope.user = {};
$scope.user.details = {
"username": "dddddd",
"id": "1111"
};
}]);
[예2]
< div ng-app="myApp">
< div ng-controller="MainCtrl">
< input type="text" ng-model="lowerBound" />
< ul>
< li ng-repeat="number in numbers | filter:greaterThanNum">
{{ number }}
< /li>
< /ul>
< /div>
< /div>
var myApp = angular.module('myApp', []);
myApp.controller('MainCtrl', ['$scope', function ($scope) {
$scope.numbers = [10, 25, 35, 45, 60, 80, 100];
$scope.lowerBound = 42;
$scope.greaterThanNum = function (item) {
return item > $scope.lowerBound;
};
}]);
컨트롤러 추가 : div ng-controller="FirstConroller"
firstApp.controller('FirstController', function($scope) {
Reference : www.w3schools.com/angular
Test : Angular.js 데모
< script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">< /script>
[예1]
< div ng-app="myApp">
< div ng-controller="UserCtrl">
< p class="id">ID: {{ user.details.id }}< /p>
< p class="username">Name, {{ user.details.username }}< /p>
< /div>
< /div>
var myApp = angular.module('myApp', []);
myApp.controller('UserCtrl', ['$scope', function ($scope) {
$scope.user = {};
$scope.user.details = {
"username": "dddddd",
"id": "1111"
};
}]);
[예2]
< div ng-app="myApp">
< div ng-controller="MainCtrl">
< input type="text" ng-model="lowerBound" />
< ul>
< li ng-repeat="number in numbers | filter:greaterThanNum">
{{ number }}
< /li>
< /ul>
< /div>
< /div>
var myApp = angular.module('myApp', []);
myApp.controller('MainCtrl', ['$scope', function ($scope) {
$scope.numbers = [10, 25, 35, 45, 60, 80, 100];
$scope.lowerBound = 42;
$scope.greaterThanNum = function (item) {
return item > $scope.lowerBound;
};
}]);